Alert! Switching between themes has been disabled
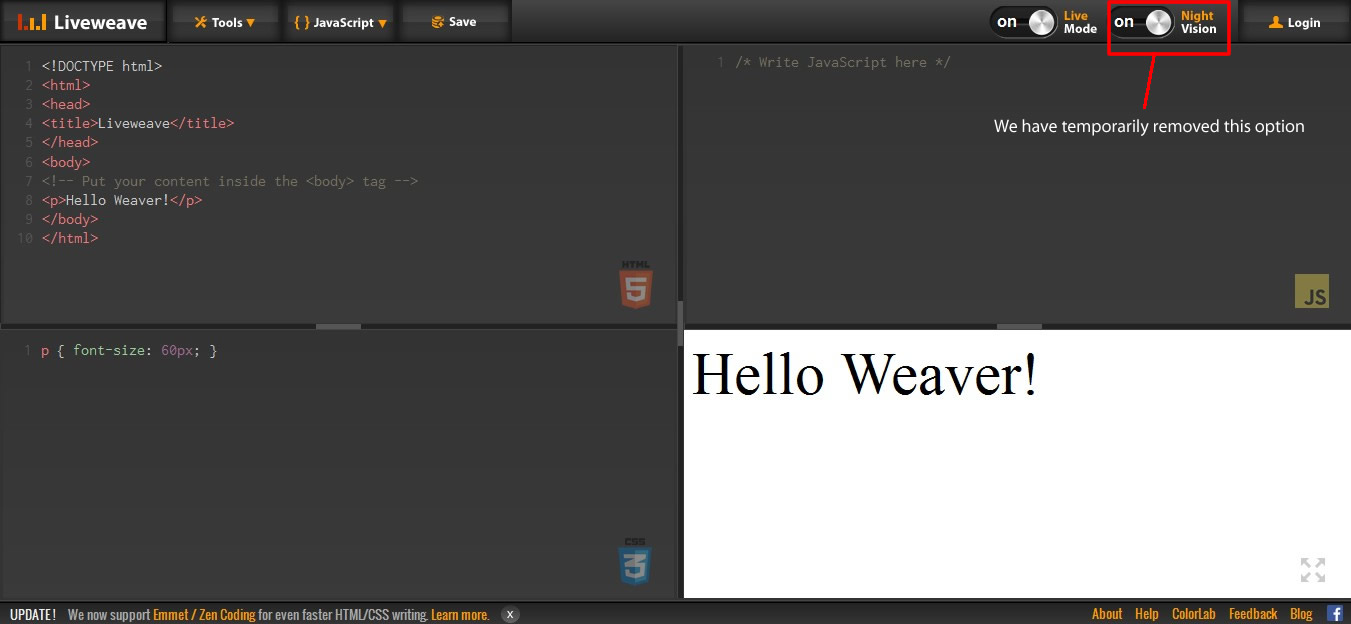
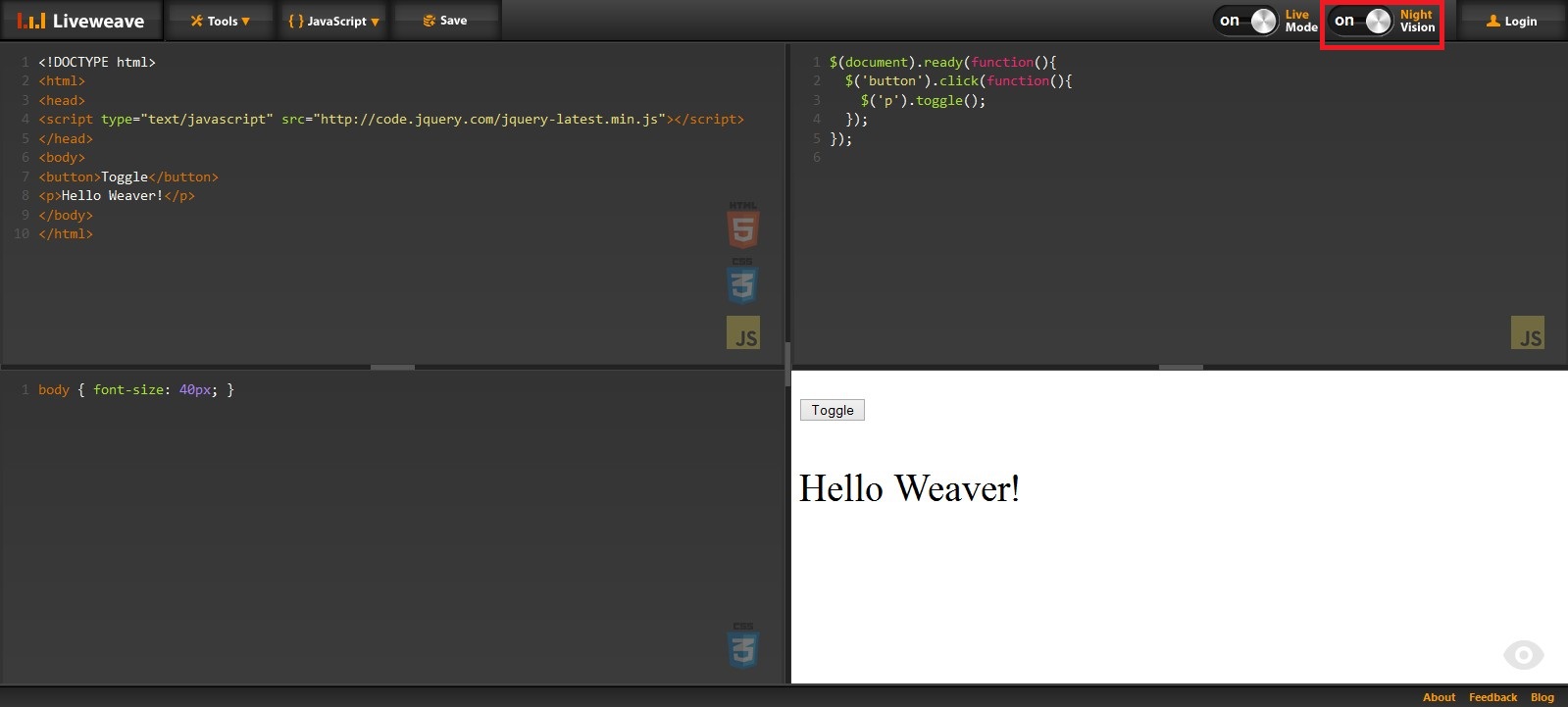
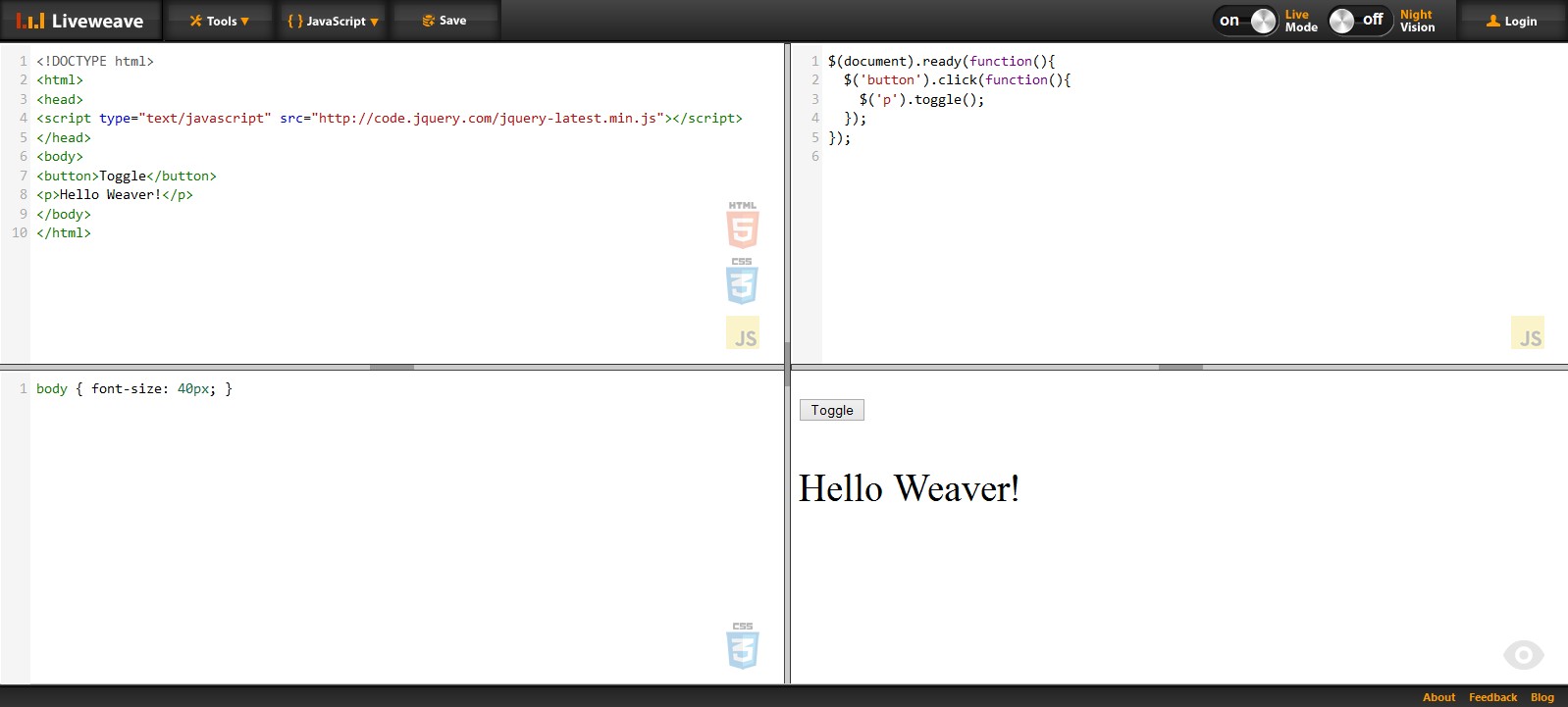
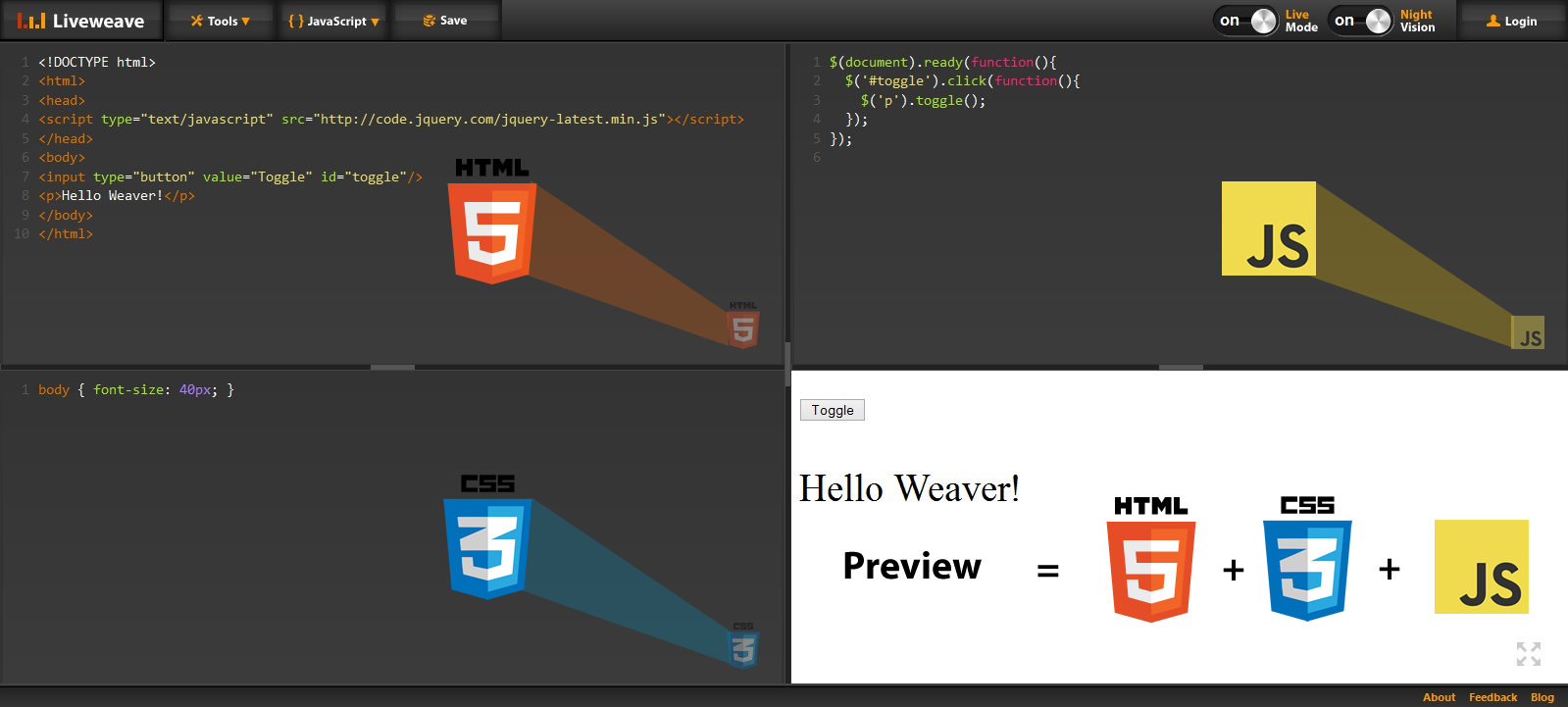
Due to some rendering issues we had to temporarily disable / remove the Night Vision toggle switch. When the user switched to the “lighter theme” (dark text on white background), the scroll bars were disappearing. In addition to that, when the user was switching back to the default theme (light text on dark background), the scroll bars still didn’t show up.
We will be working on this reported bug, but until then, switching between themes (i.e. the Night Vision toggle) will remain disabled.