We now support unlimited “Private” weaves for registered users!

Over the last few months, we have received several requests to support “Private” weaves. It is basically a feature that allows registered users to keep their weaves completely private!
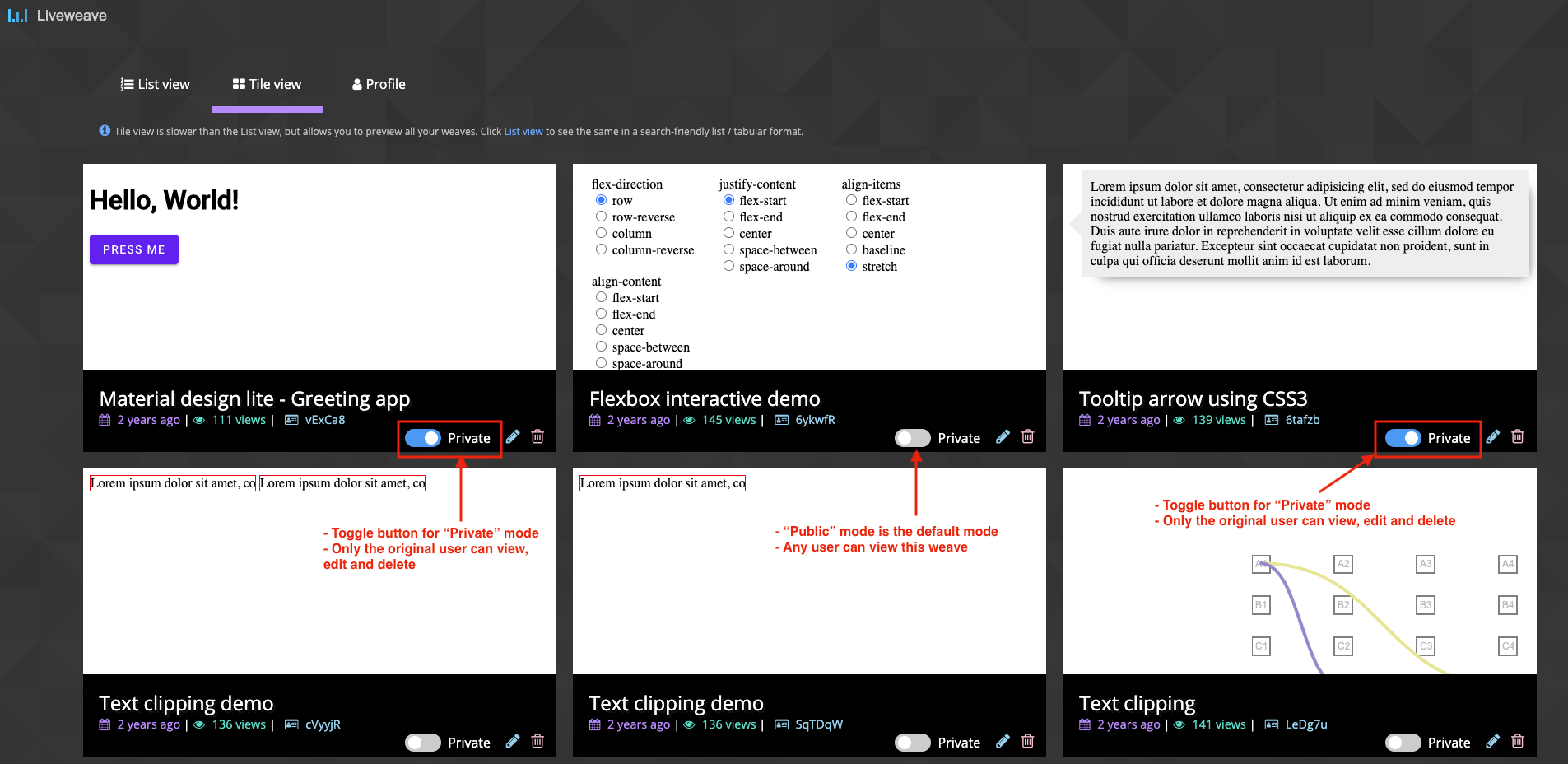
All weaves by default are “public” and can be viewed by anyone if you share the weave id with them. While they will never be able to “edit” (or “delete”) your weave, they could still see it (considering they know the weave id, e.g. http://liveweave.com/abcxyz).
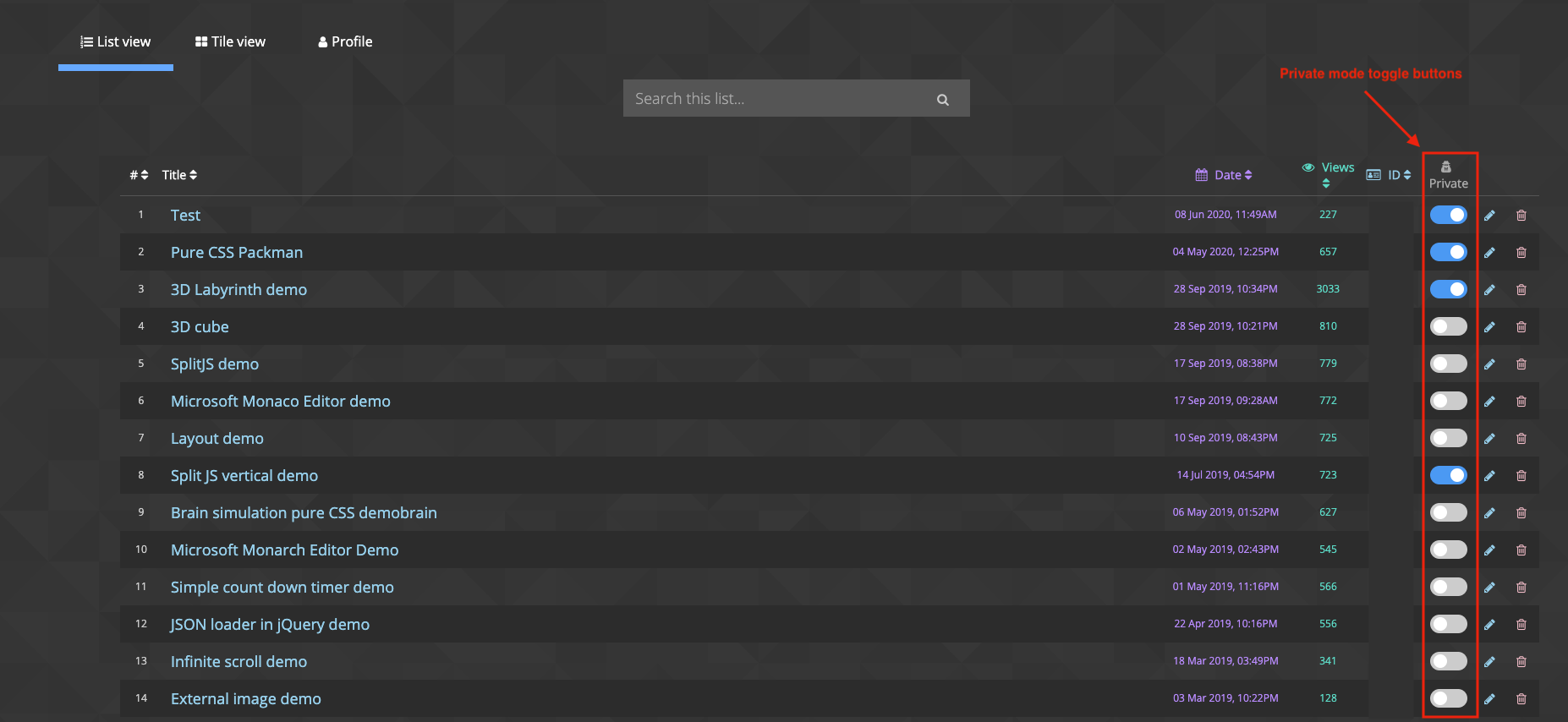
To change a “public” weave to “private”, simply login to your dashboard and click the toggle button that says “Private”. That’s it!
The best part…Liveweave.com supports unlimited “privates” weaves (or code) for all registered users!