
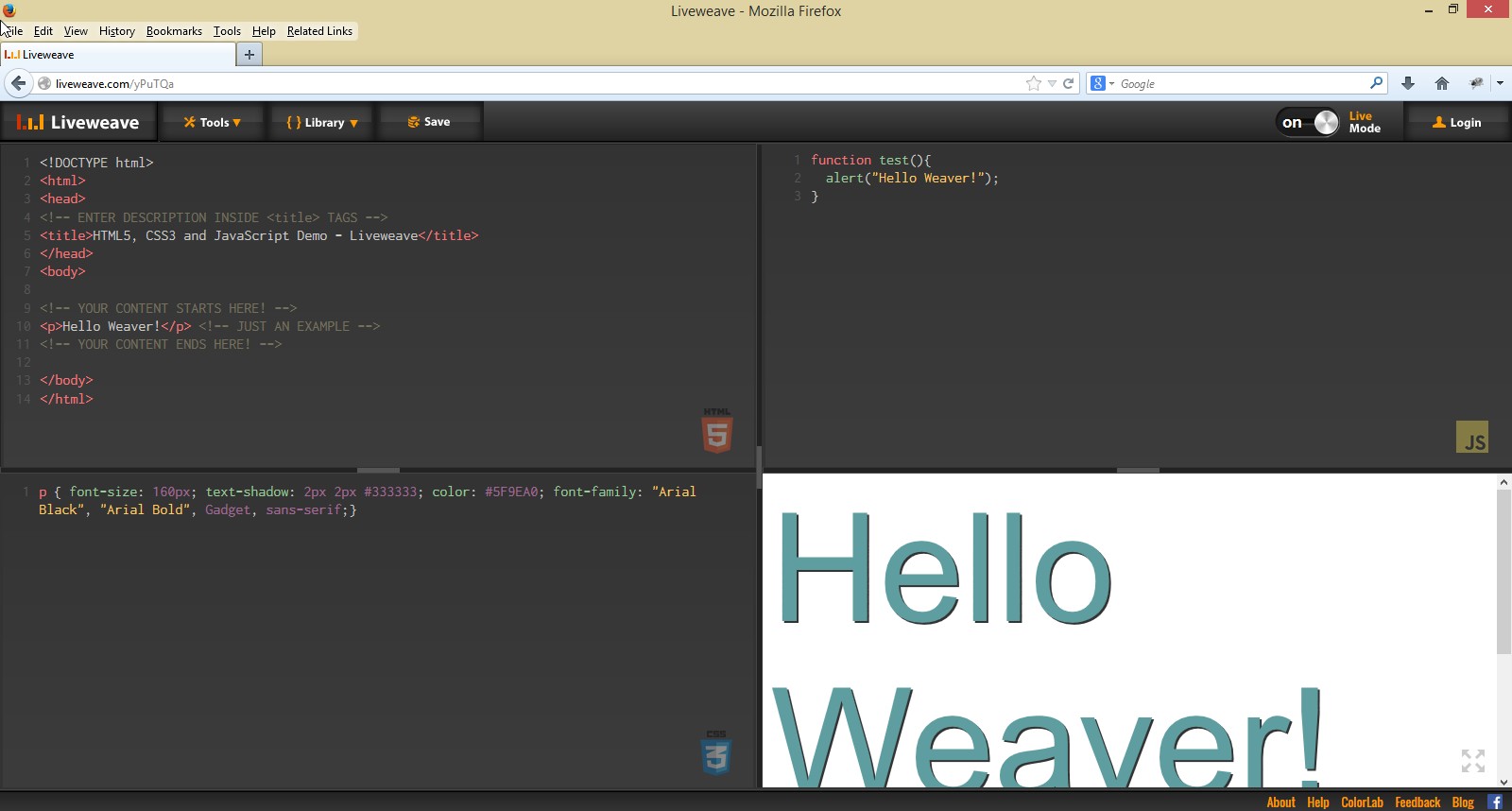
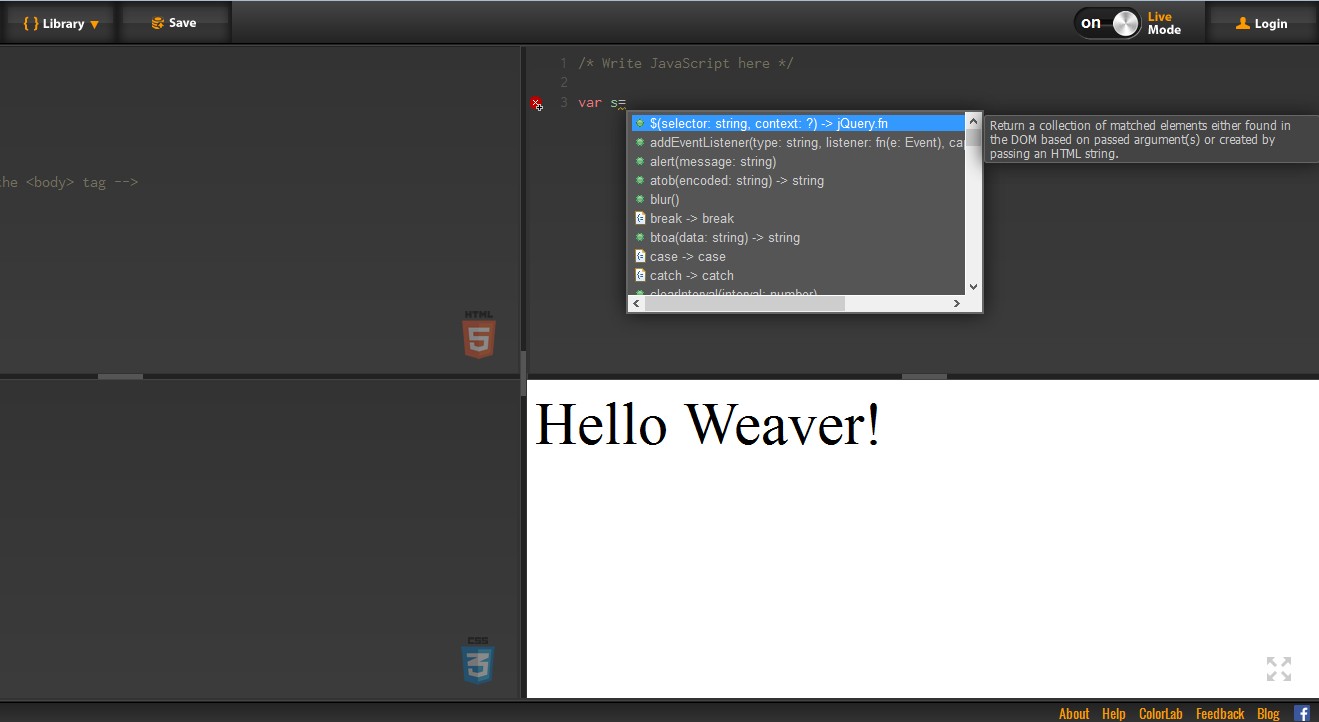
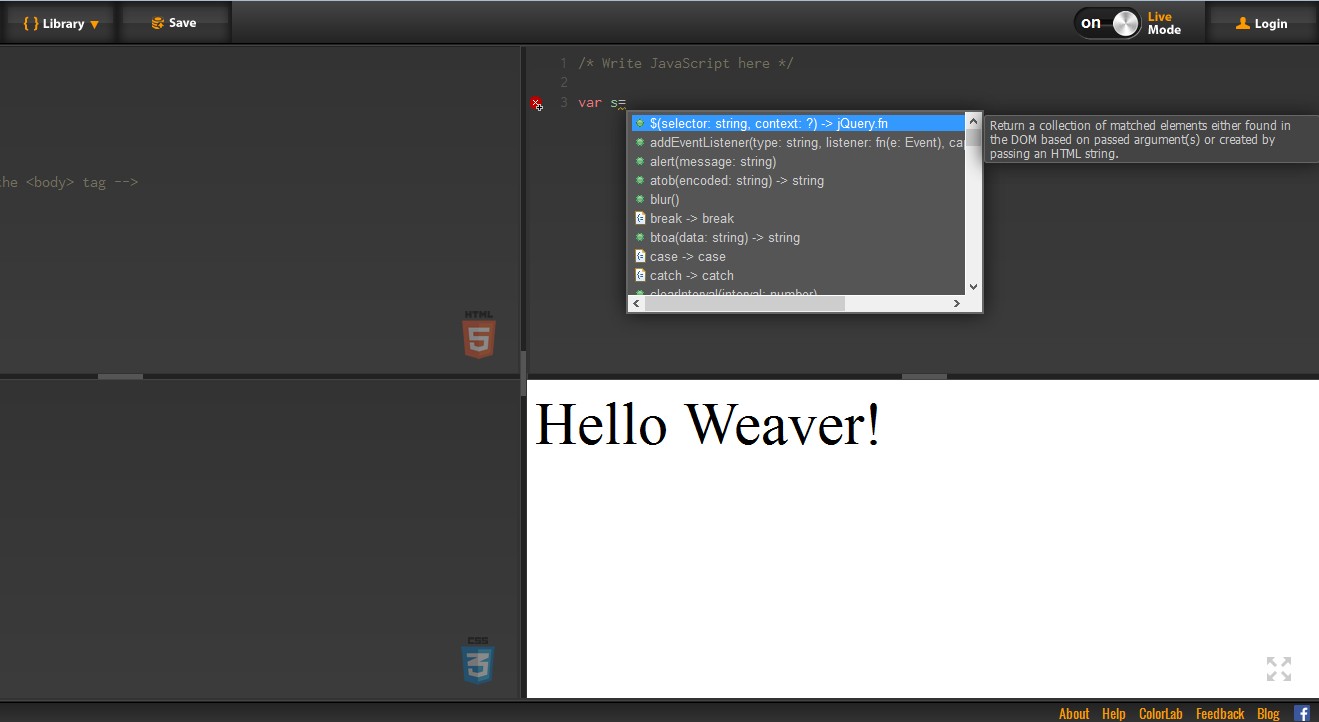
Liveweave now supports context-sensitive code-hinting for core JavaScript and jQuery. What this means is that the next time you write JavaScript, it will be simpler…much more simpler! In addition to hinting all the available JavaScript and jQuery functions, there are JavaScript built-in templates that will help you write code even more faster. For example, if you choose the “for” loop keyword, you will see a list of options as to how you can use it in more than one way.
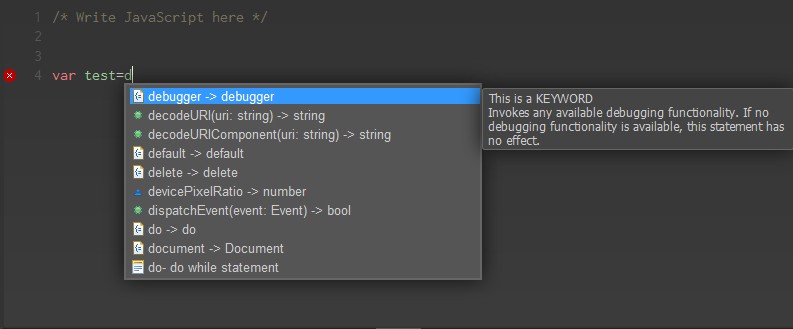
There is also built-in documentation, which shows up when you select a JavaScript (or jQuery) function or a keyword. The documentation is based on Mozilla Development Network, which is probably one of the best managed resources for learning JavaScript.
Unlike code-hinting for HTML and CSS, it is a much more complex setup for JavaScript (and jQuery). Not only there are hundreds of functions (that too can be used in various ways), a proper code-hinting technology needs to be context sensitive. What this means is that if you add a function (or variable) in your JavaScript code, it will start showing up in the code-hinting menu…in real-time. In short, there are several components involved, not just a list of keywords and functions.
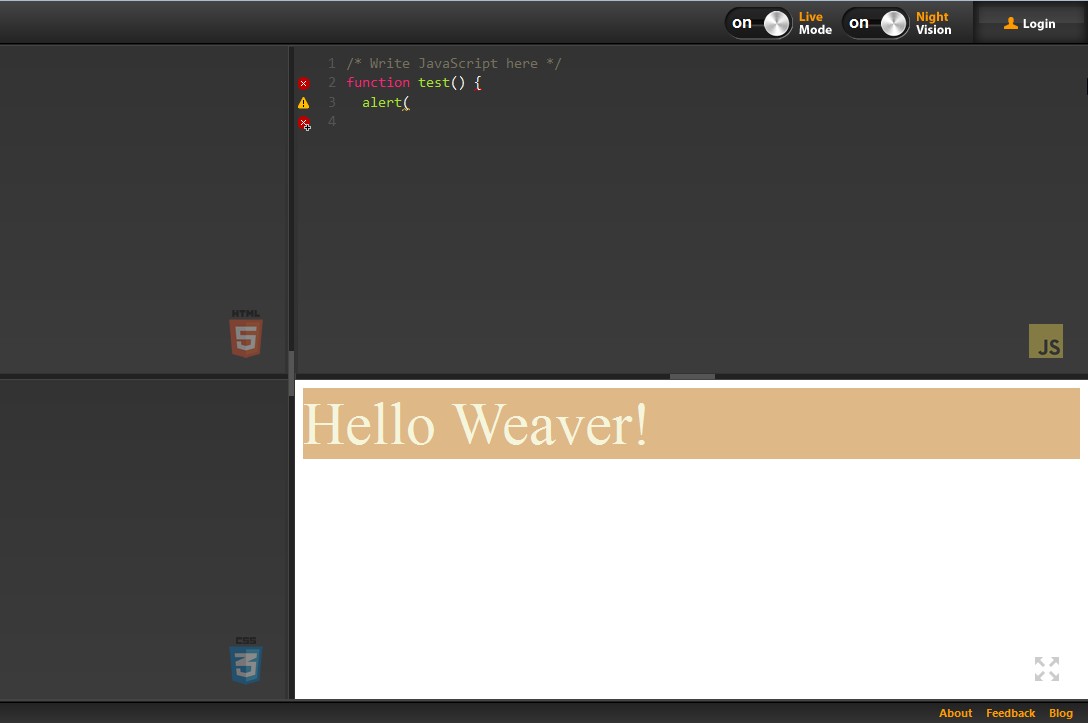
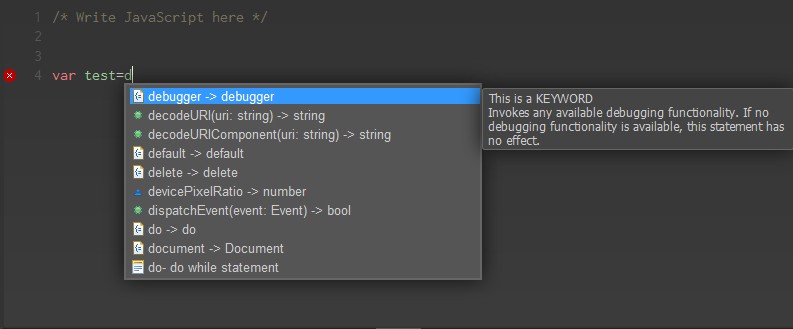
A typical auto-complete/code-hinting menu is show below. You will notice several icons along with the definitions. These icons are mostly similar to the ones used in IDEs like Eclipse and others. For JavaScript keywords like do, for, if etc., you will also see something like “This is a KEYWORD…”.

There’s a lot more to talk about this new and rather powerful feature, and we may be adding more information to this blog post later.
So, please try it…and feel free to let us know what you think about it!