We now support collaborative real-time programming and screen sharing
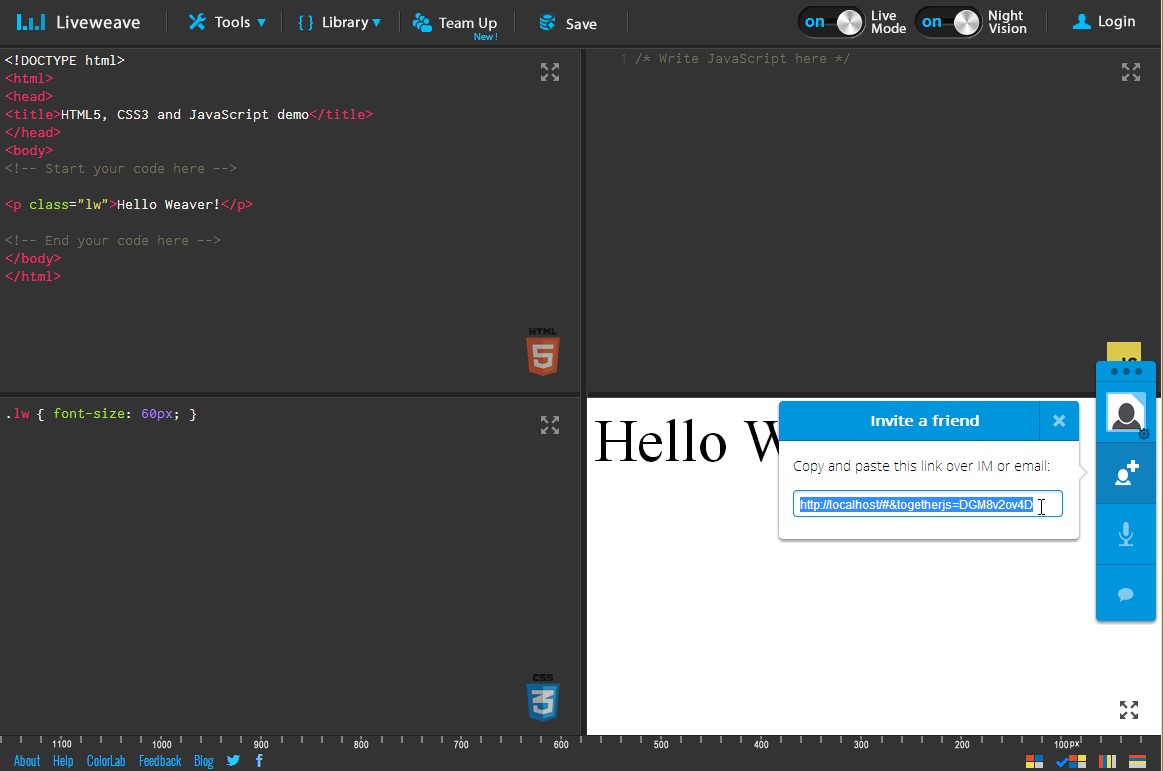
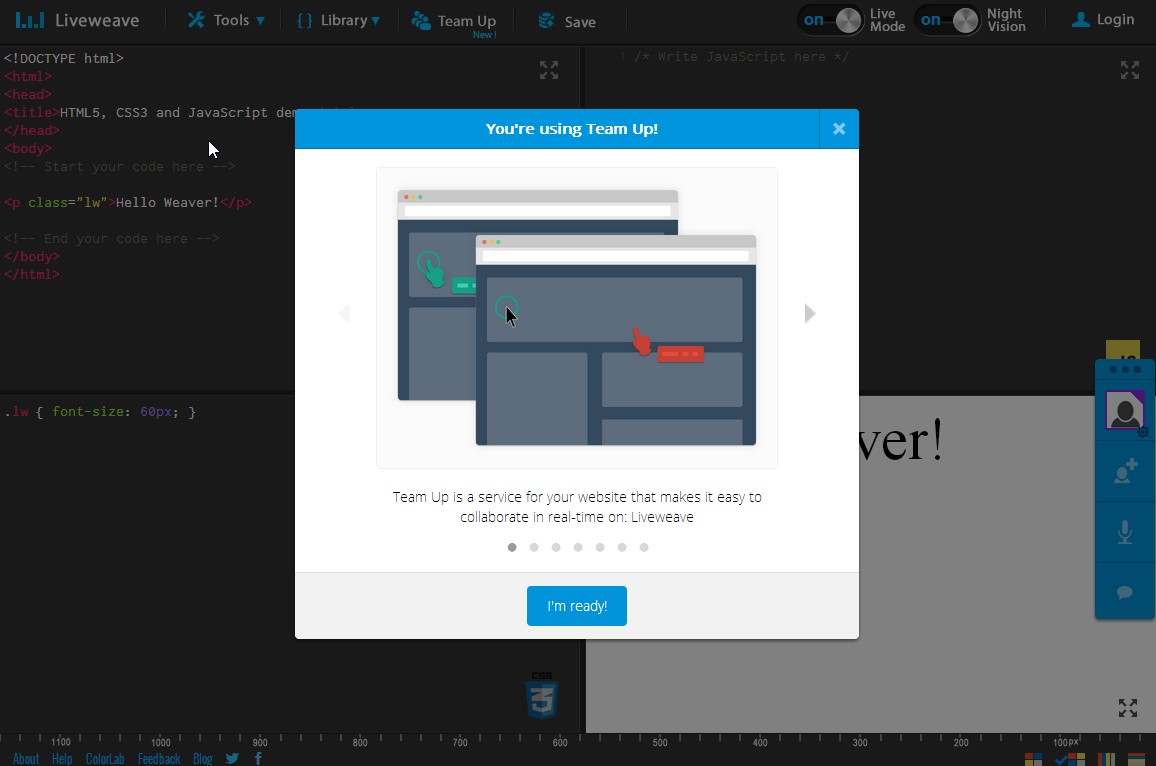
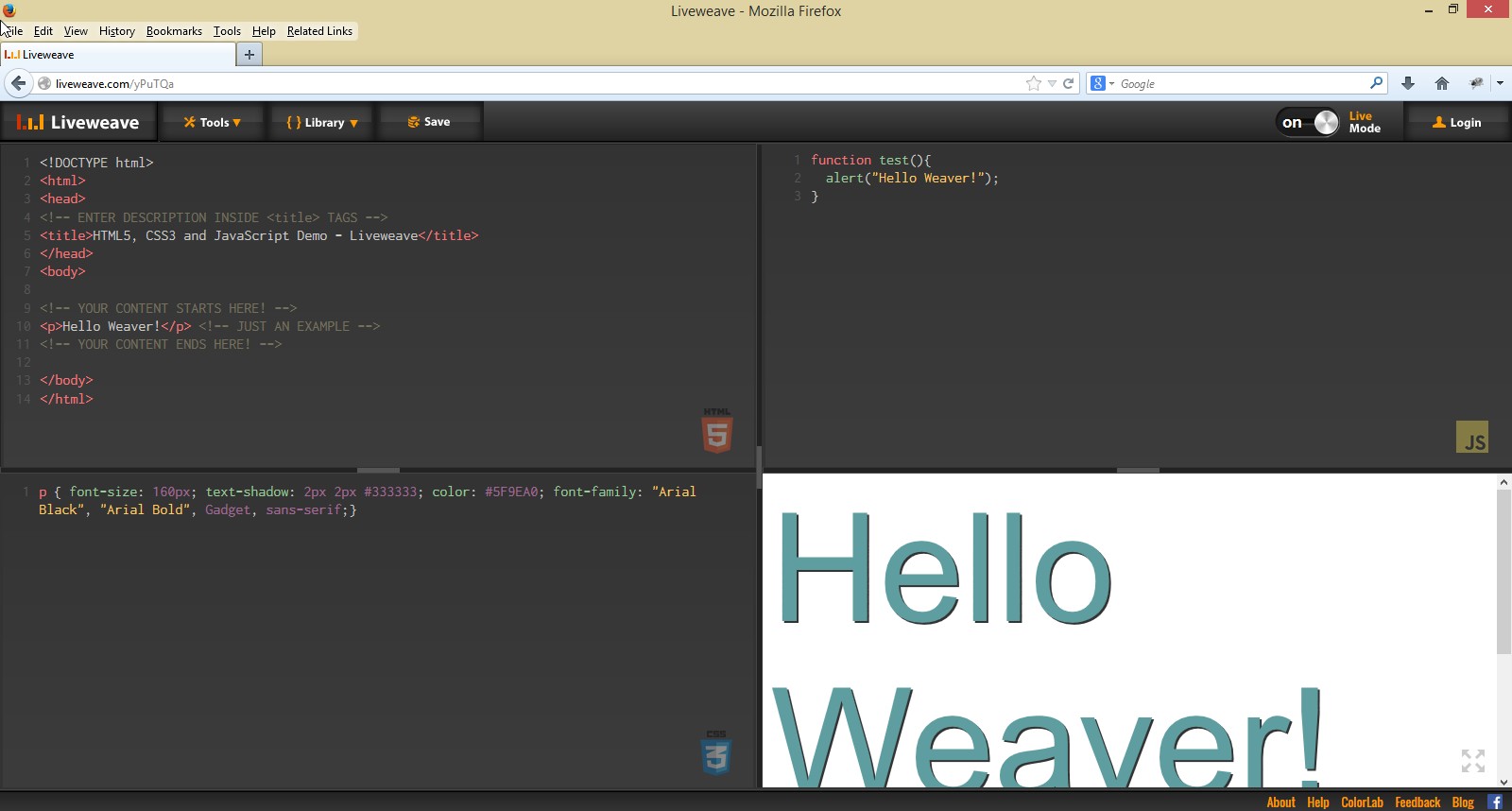
We have recently introduced a new feature, Team Up, a collaborative real-time programming and editing service! With the help of Mozilla’s TogetherJS integration, you can now use Liveweave to remotely teach, share, review and help other programmers and designers…completely in real-time!
Not only can you do screen sharing, you can chat with your fellow team mates as well. Team Up currently supports Chrome, Firefox, Safari and Opera, but not IE.
If you have questions about this new feature, please send your emails to support@liveweave.com or use our feedback form.
Note: The collaboration feature does not work for the JavaScript panel. This is a known bug, and unfortunately we do not currently have a solution for it.