Introducing the Liveweave CSS3 Code Generator
Liveweave now feature a CSS3 Code Generator! While CSS3 has been around a while, it is still hard to remember all the CSS3 tags. So after much thought, we decided to introduce a CSS3 Generator to make a designer’s/developer’s life easier. You can now experiment with CSS3 gradients, text shadows, box shadows, transforms, rotate, skews, border radius and a whole lot more!
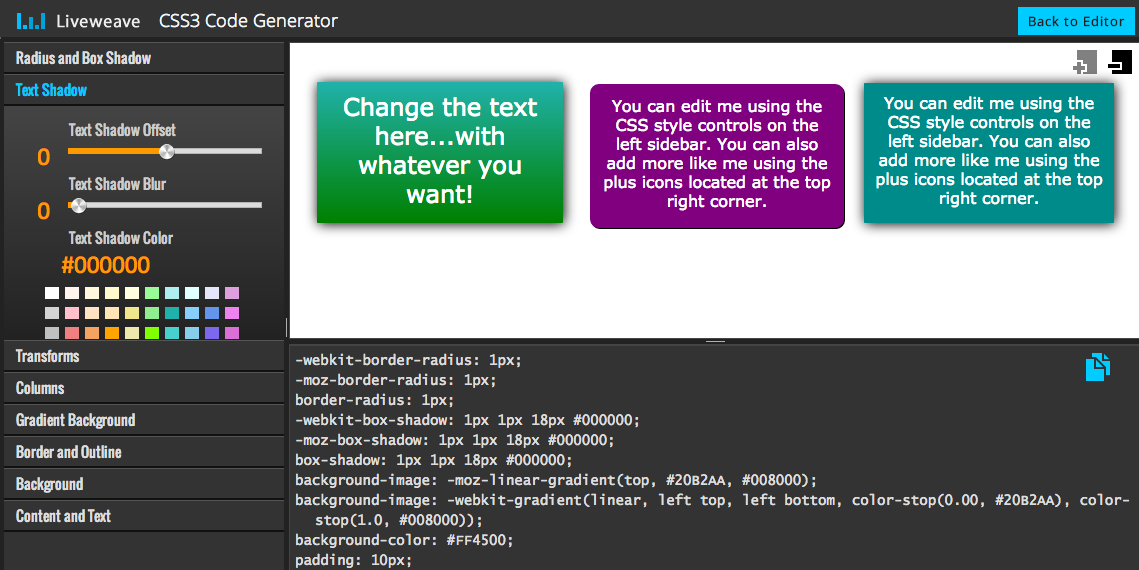
Think the CSS3 Code Generator as a lab. You can change several CSS3 parameters in real-time using just sliders, drop-downs and buttons. Once you are done, just click the “copy” icon to the right to copy your code. Click the “Back to Editor” (on top-right) to go back to the editor mode and paste the CSS code into your class or id. That’s it!
To use this feature, go to:
1. Tools menu > Generate CSS code using CSS3 Code Generator
OR
2. Click the gear icon as show below.
![]()

Where can I go to give this a try?
lol nvm it’s located under tools.
I’d like to see a hsla/rgba color picker to add opacity as well. Mine’s not the best but maybe worth a try until something better comes along – https://github.com/mikethedj4/HSLA-Color-Picker
Very helpful tools for webdesigners. Thanks so much
Chrome Version 39.0.2171.95 m doesn’t play nice with this. Loaded it in FireFox and all was groovy. Great tool!
Can you load images in to the code?
not sure if this is what you were looking for, but I was able to insert images by converting them to base64
Thanks, livewave is the best auto-complete editor!
is there a way to have Live Mode disabled by default?
Yes. There is a toggle button on the top right corner that says “Live mode”.