We now support keyboard shortcuts
Update (06/21/2014): We have temporarily disabled the “Save” shortcut feature because of some server-side issues. In the meantime, please click the “Save” button in order to save your weaves.
We have finally introduced keyboard shortcuts, a feature that has been long time coming!
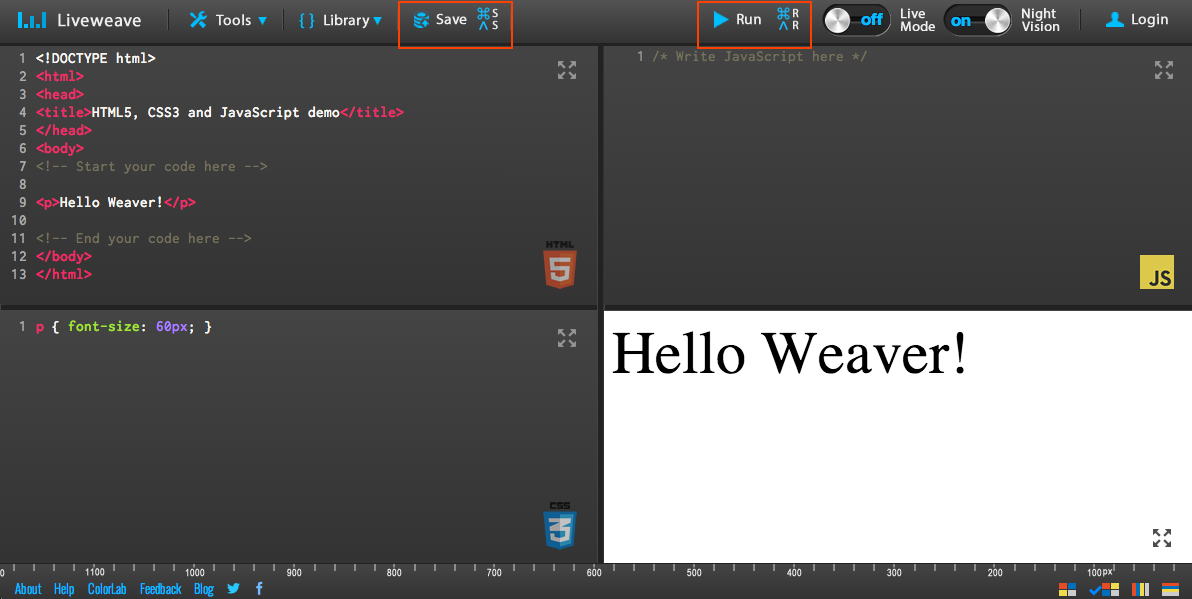
For example, you can now save your weaves just by pressing Command ⌘ + S (in Mac) or Ctrl ^ + S (in PC). Another example: if you have switched off the Live Mode (especially when you are doing extensive JavaScript programming), you can now use Command ⌘ + R (in Mac) or Ctrl ^ + R (in PC) to run your code/weave manually.
We will continue expanding the keyboard shortcuts to make Liveweave feel more like a traditional desktop-based source code editor.

Liveweave is pretty awesome and handy online editor. Easy to use with full features. Am searching webdesign community for most innovative and best tools so that i can share them with my readers, liveweave is one of the best editor and i have featured it here at http://www.byteswire.com/online-code-editors-for-web-developers/.
Hi Sarah,,,
LiveWeave is very usefull IDE, thanks alot for provide like that creative…
Hope to see more shortcuts to make working on it more easy & friendly..
for Ex.:
– shortcuts for jumping from HTML5 pane to CSS3 (alt+C) pane to JS (alt+J) pane and again to HTML5 (alt+H).
this is using now in the fiddlesalad IDE on chrome applications.
http://fiddlesalad.com/javascript/
keep shining
Best regards,,,,