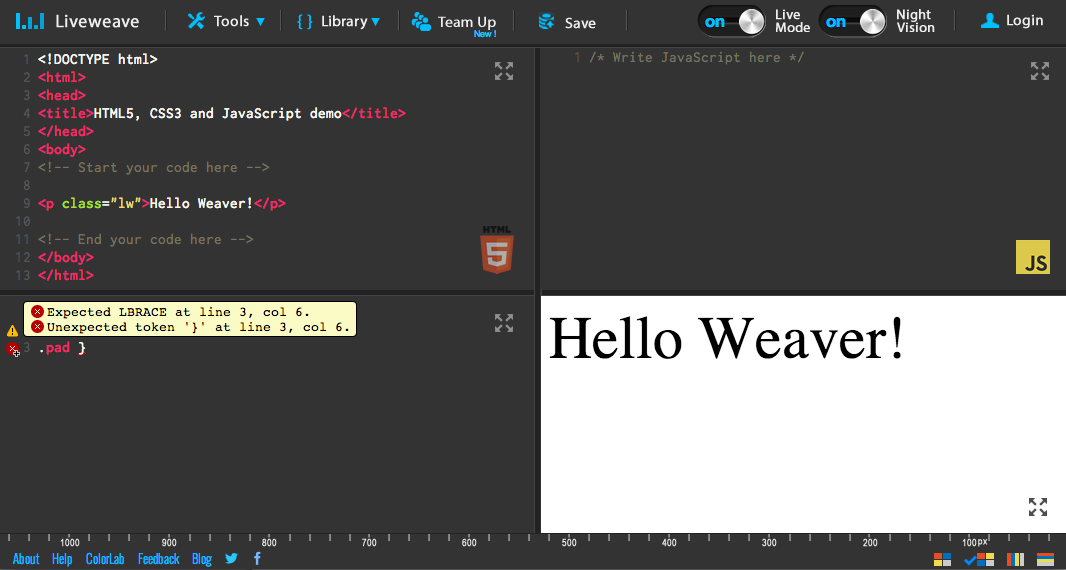
We have introduced a real-time CSS validator (CSS lint)!
Liveweave already has an awesome real-time JavaScript validation (lint) service, for a long time. This is very useful if you want to write a 100% valid JavaScript code. And now to make things even better, we have introduced CSS lint as well.
So here’s your chance to write (and share) a fully validated CSS code. And again, everything is in real-time, so no need to click a Validate button. The warnings and errors will show up in the code/panel gutter while you write your CSS.