Liveweave:101
Important Note: Some of the content in this page is deprecated!
1. Structure of a Liveweave URL
When you click “Save”, a unique URL will be generated every time, e.g. liveweave.com/xyz123
-
liveweave.com/xyz123 – Standard quad-panel mode with HTML, CSS, JavaScript and Preview panels visible.
-
liveweave.com/xyz123/demo – Full screen “demo” mode, where only the Preview is visible.
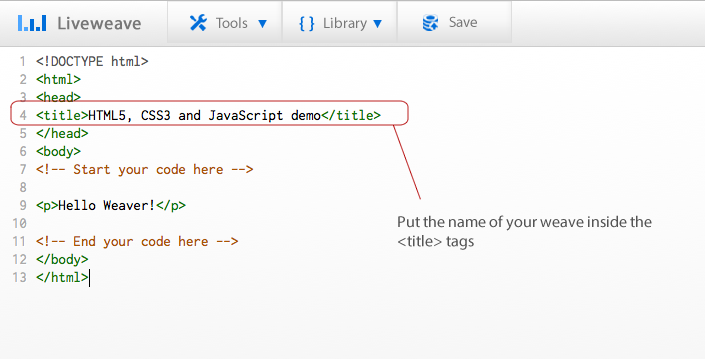
Naming your weave
Your official name/title of your weave is whatever you put inside the <title> tags. If you do not have <title> tags in your code, you will not be able to see the name. The default is “HTML5, CSS3 and JavaScript demo“.
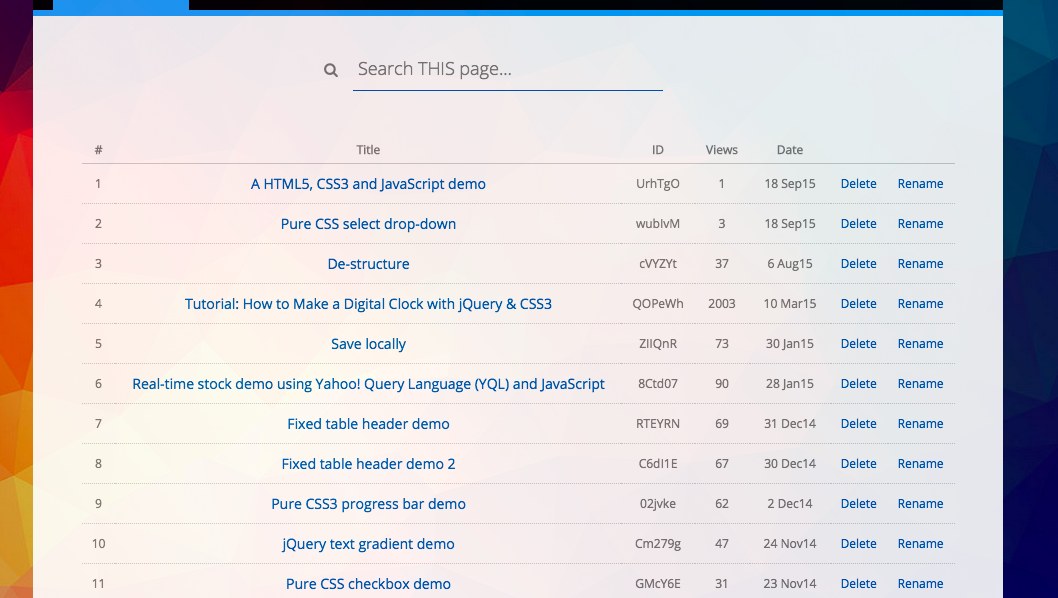
Even if you entered the <title> incorrectly, no need to worry! You can easily rename it anytime from the weave list, simply by clicking the “Rename” link.
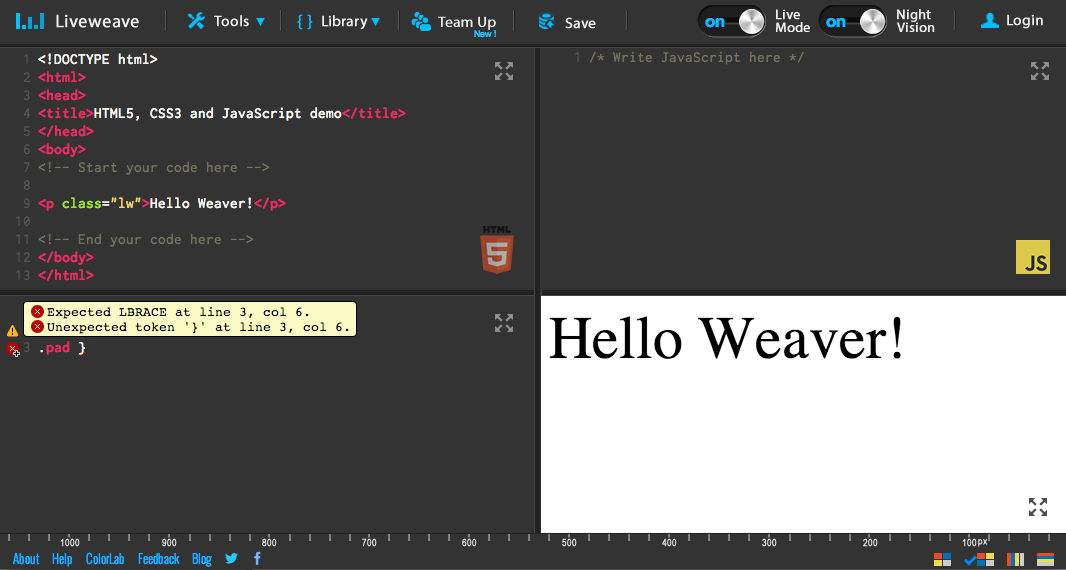
Real-time CSS validator
Real-time CSS validation
The validation is in real-time. The errors and warnings would appear in the code/panel gutter while you are writing your code!
Four different layouts to choose from
There are 4 different ways you can set the panels. Depending on your needs you can change them on the fly. If you save a weave with a particular layout, the next time you load it, it will retain the layout.
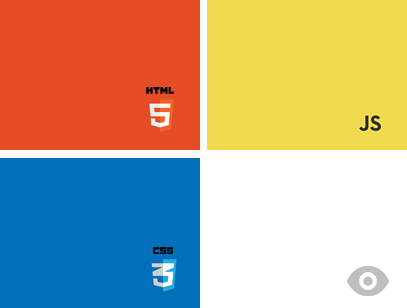
Layout 1
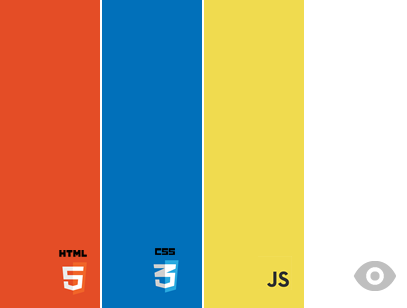
Layout 2 (Default)
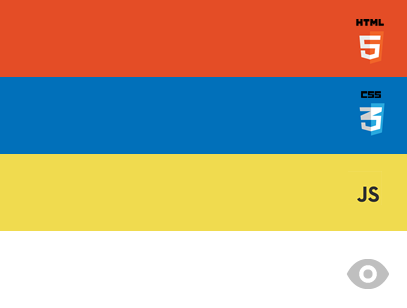
Layout 3
Layout 4
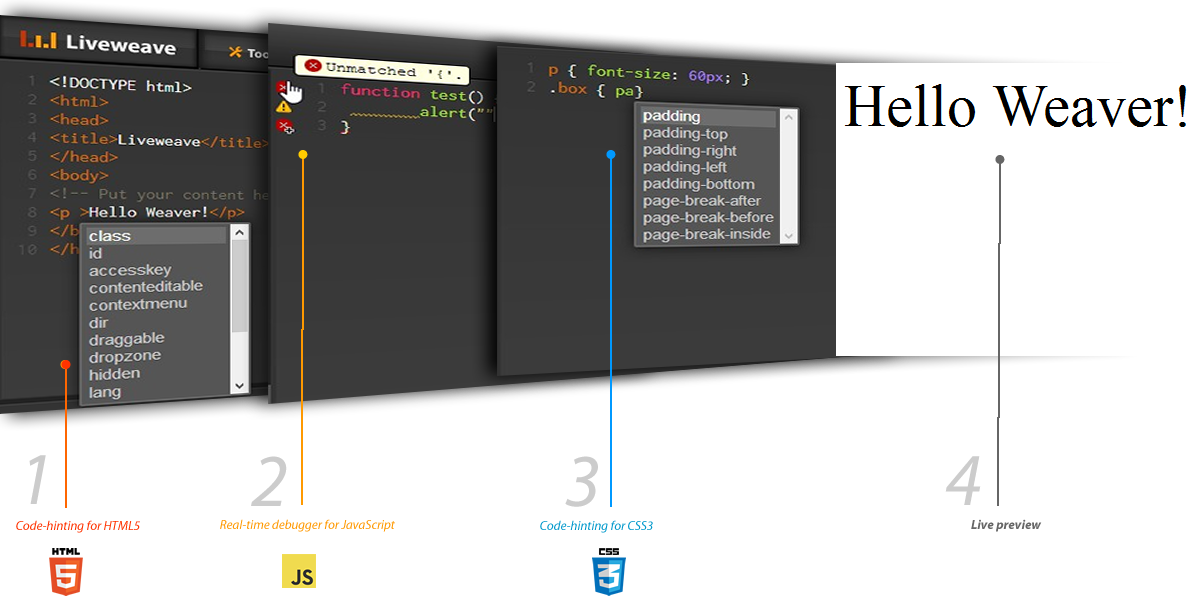
2. Code-hinting for HTML5, CSS3, JavaScript and jQuery
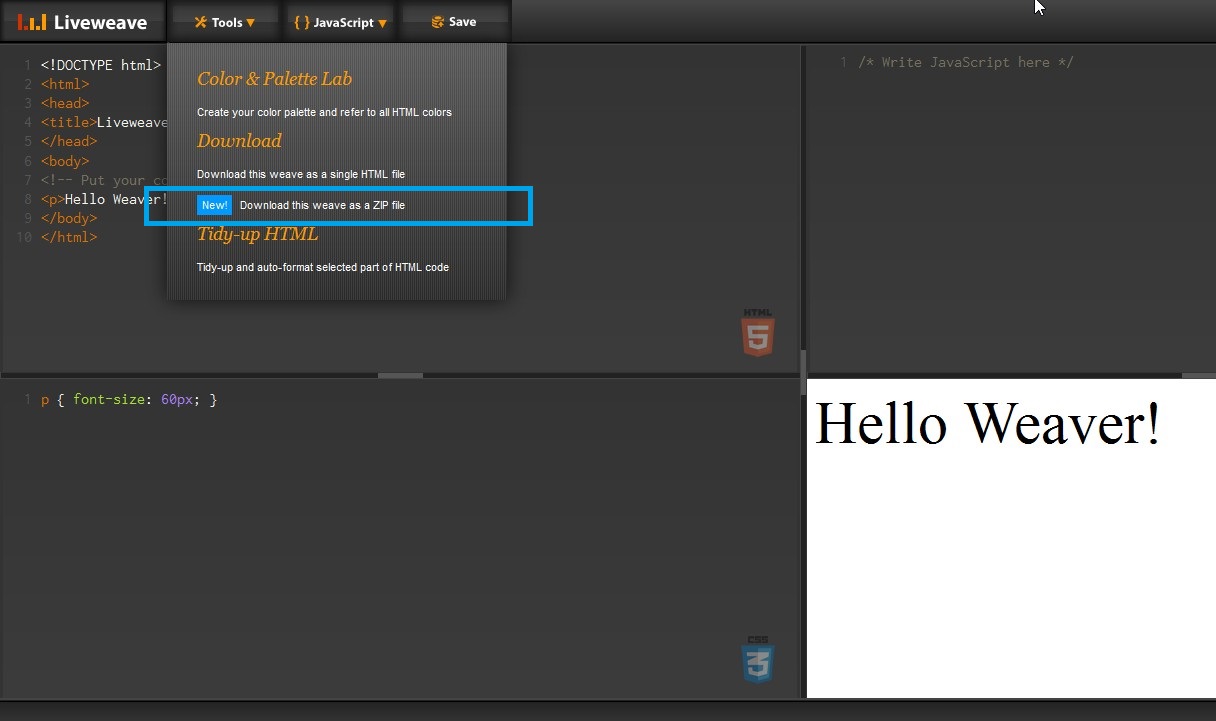
3. Download your weave
You can download your weave two ways.
- Download as a single HTML file – In this case, you will have the weave as a single HTML file with the CSS code inside <style> and the JavaScript code inside <script> tags respectively.
- Download as a packaged ZIP file – In this case, you will have the weave as separate HTML (index.html), CSS (style.css) and JavaScript (script.js) files, in their respective folders. However, in order for this to work you must have <head> (and <body>) tags in your HTML. Learn more.
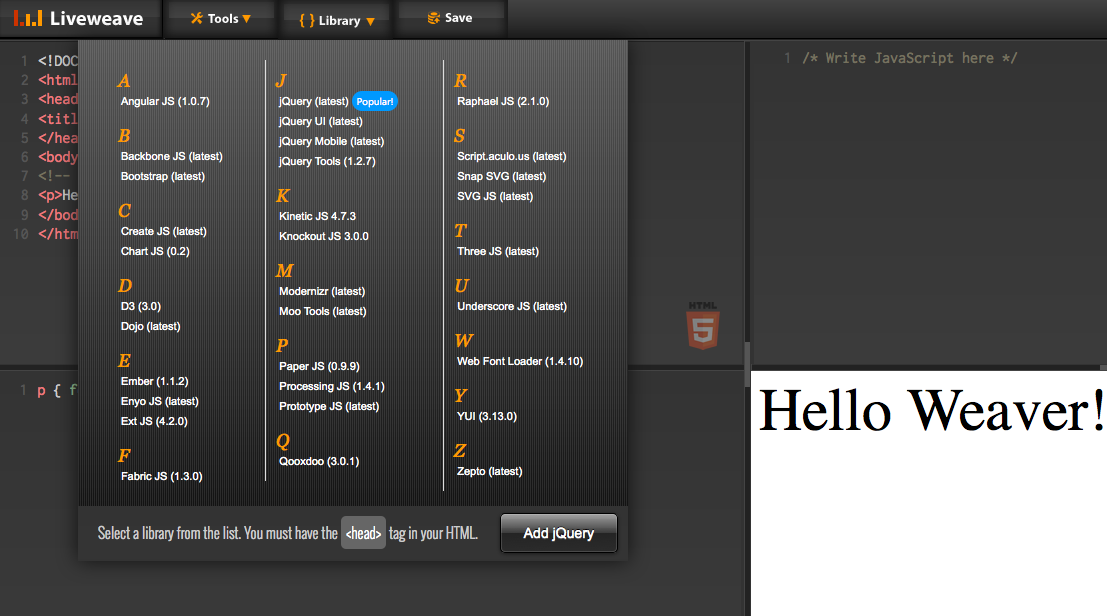
4. JavaScript library
To select a JavaScript library (e.g. jQuery), just choose the one you want from the JavaScript menu. The list consists of most of the popular libraries. But, in case you don’t see the library you are looking for, just add it inside the <head> tags as you would normally do. For example, if you want jQuery 1.10.2, you can have the following:
<head> <!-- Do not remove the <head> tags! --> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> </head>
Note: You must have <head> (and <body>) tags in your HTML. If you don’t have it, Liveweave will ignore any links to external JavaScript libraries.